I lead a team of three people, including myself and developed a useable prototype. My contributions focused on branding, wireframes, ui comps, figma flows and branding.
- Adobe Illustrator
- Adobe InDesign
- Figma
- Persona Creation
- Competitor Analysis
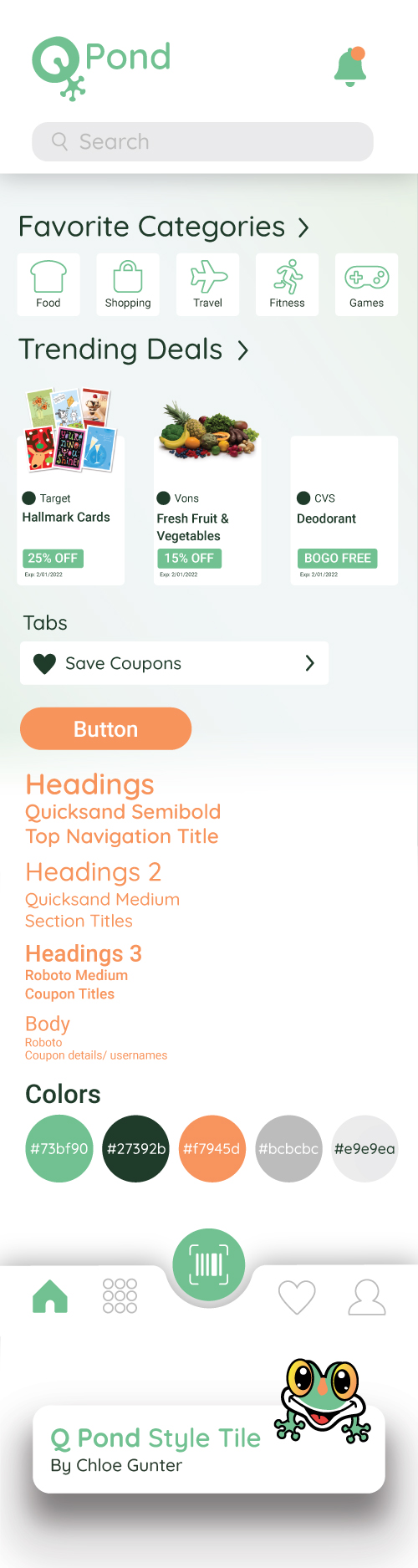
- Style Tile
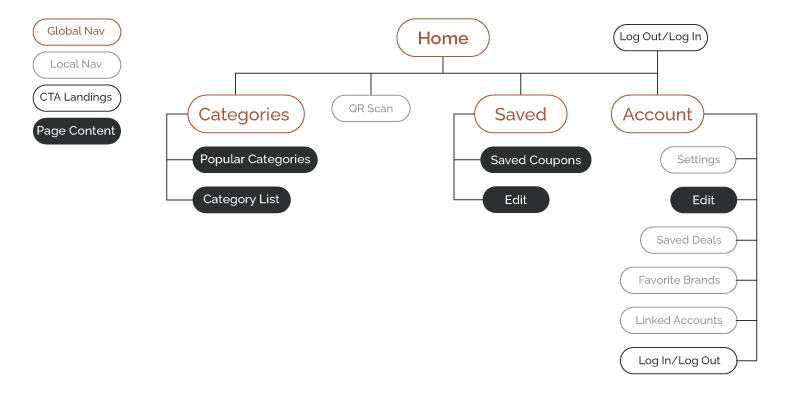
- Wireframes
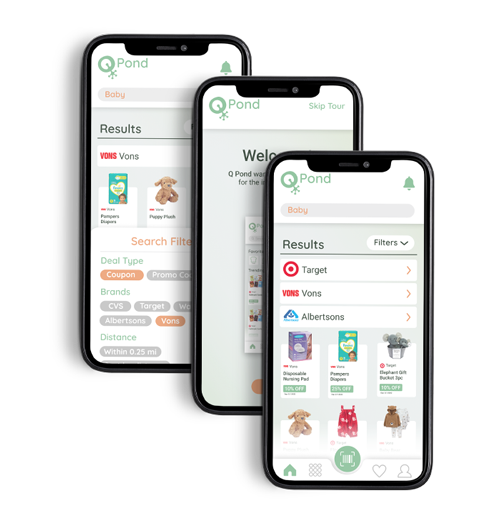
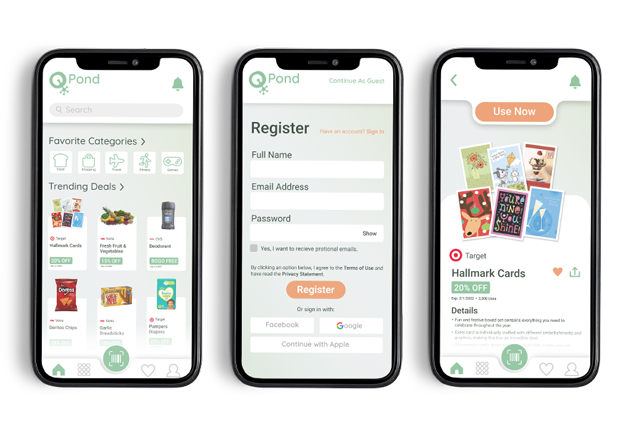
- UI Comps
- Figma Prototype