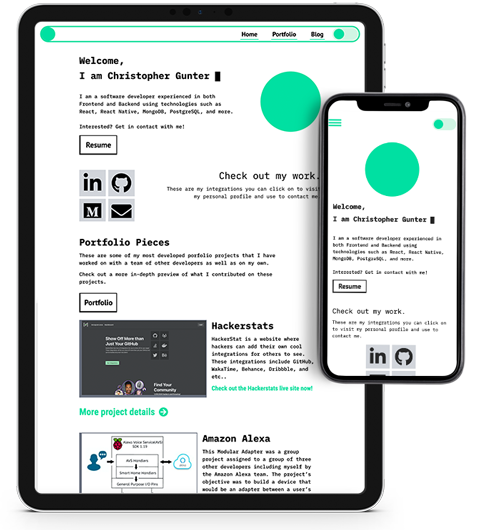
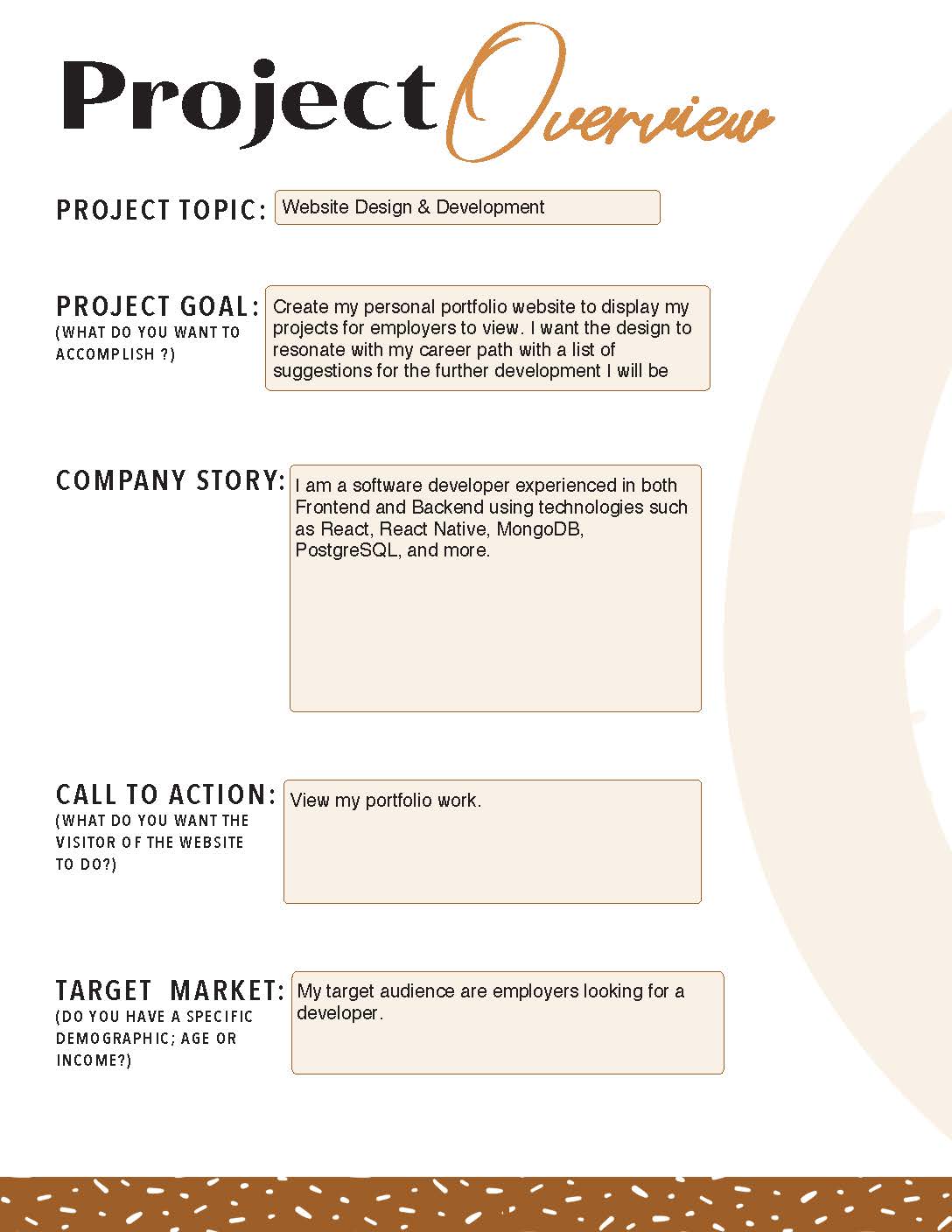
Being transparent with the client was the main priority; including them in my whole process. I needed to create the interface design that resonated with the client.
- Adobe Photoshop
- CSS
- HTML
- JavaScript
- Client Discovery
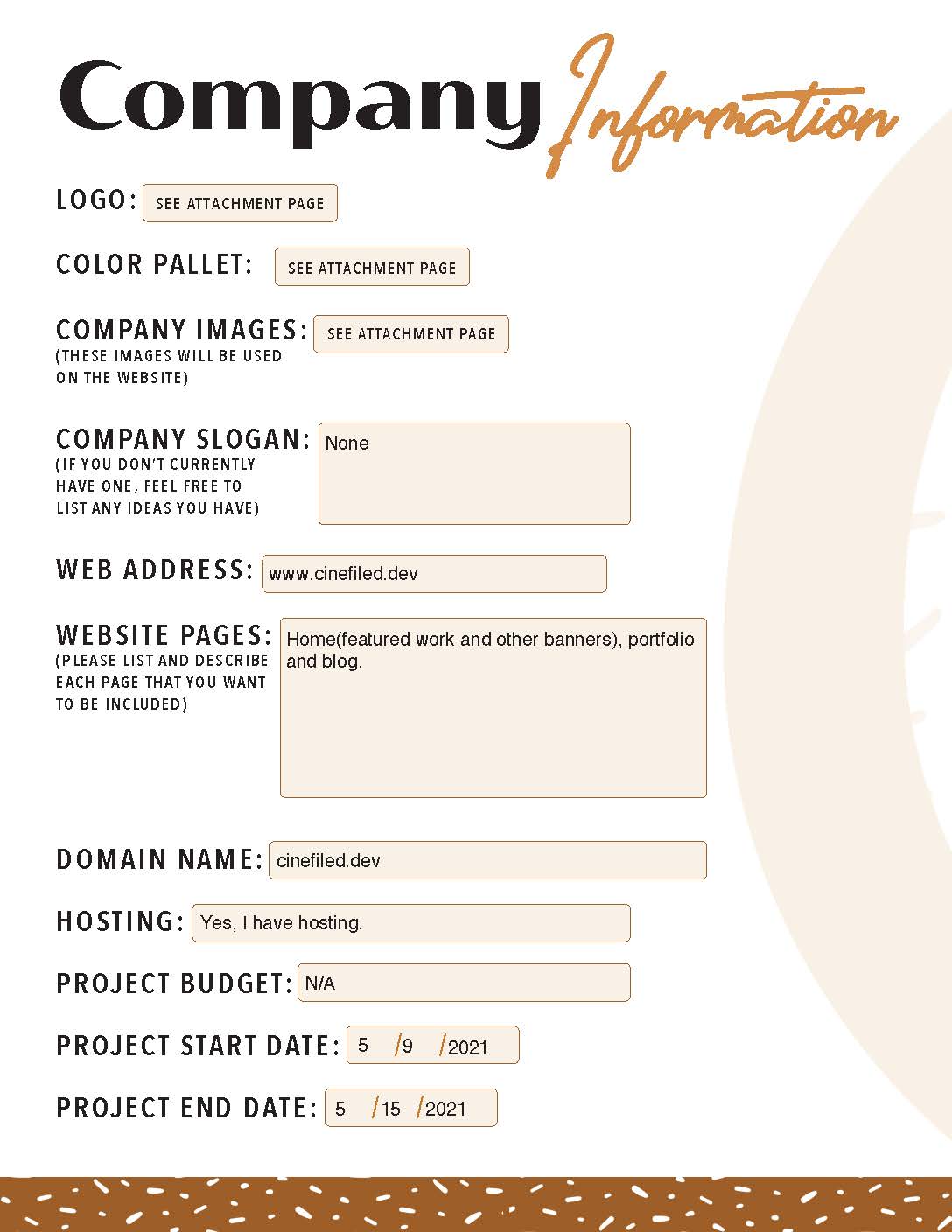
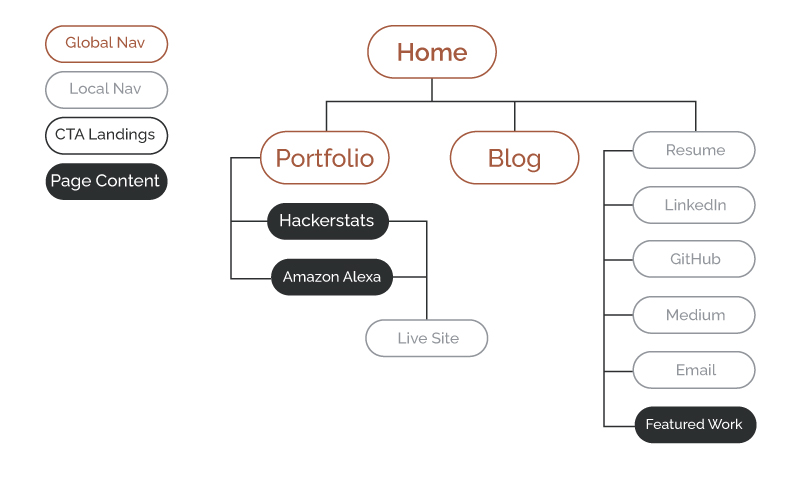
- Information Architecture
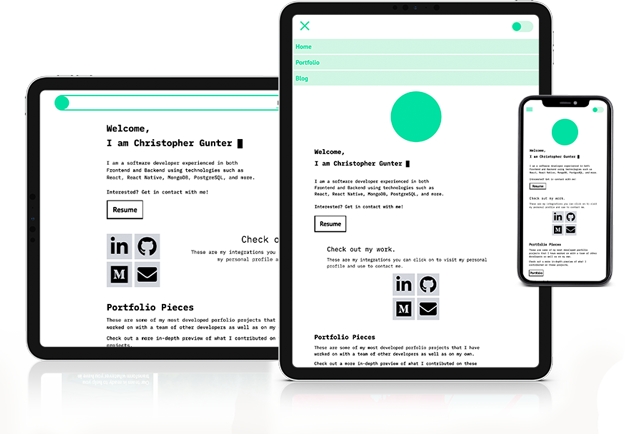
- Responsive Website
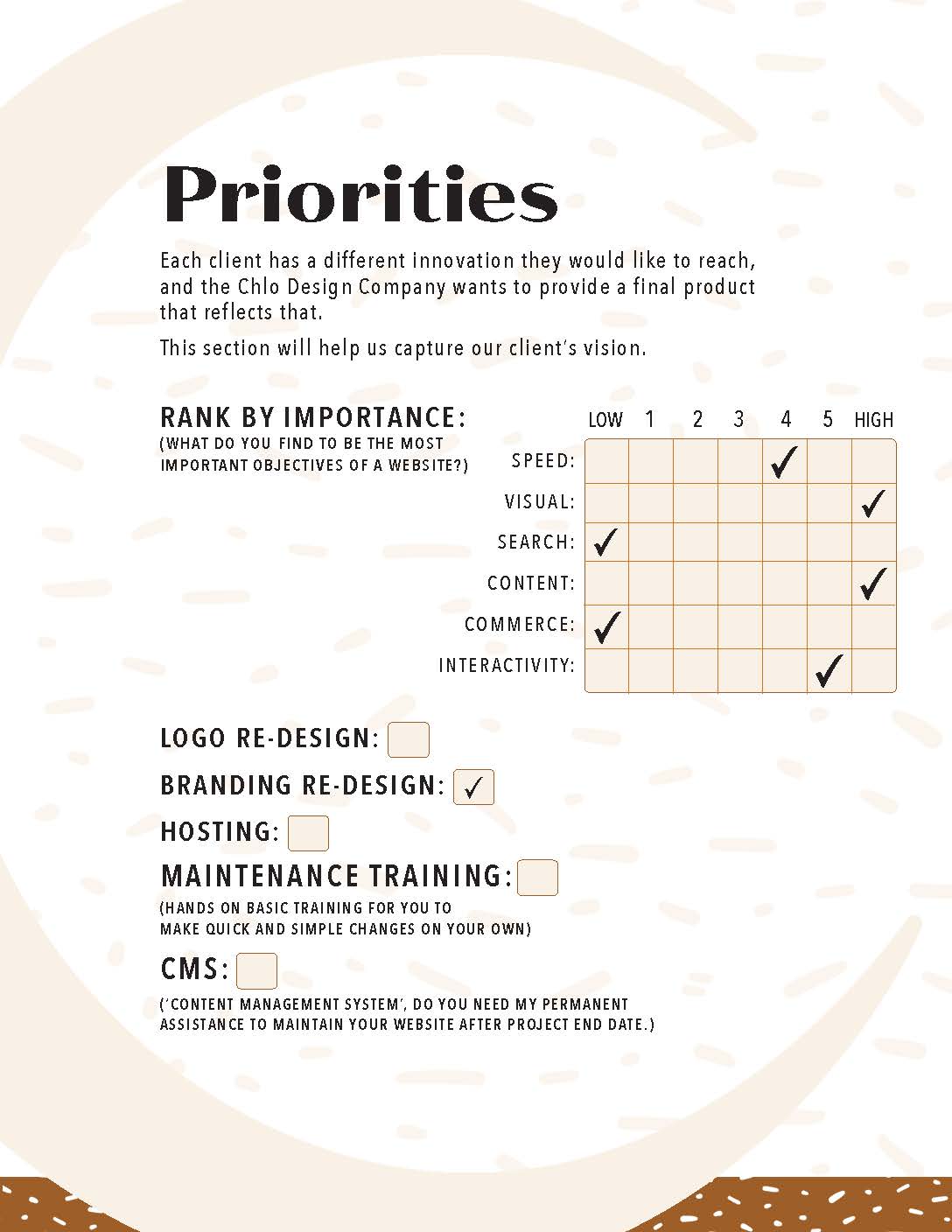
- Design Feature Plan