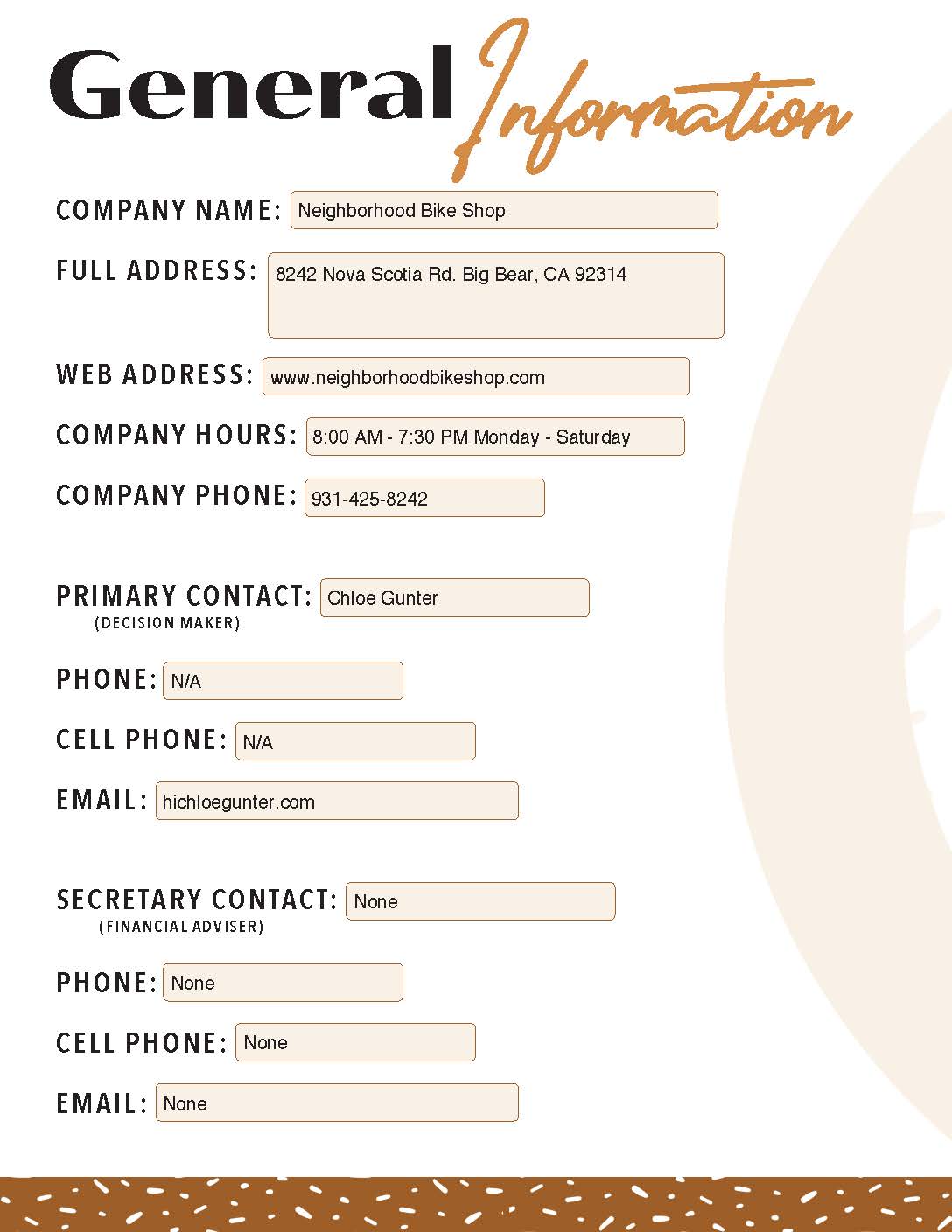
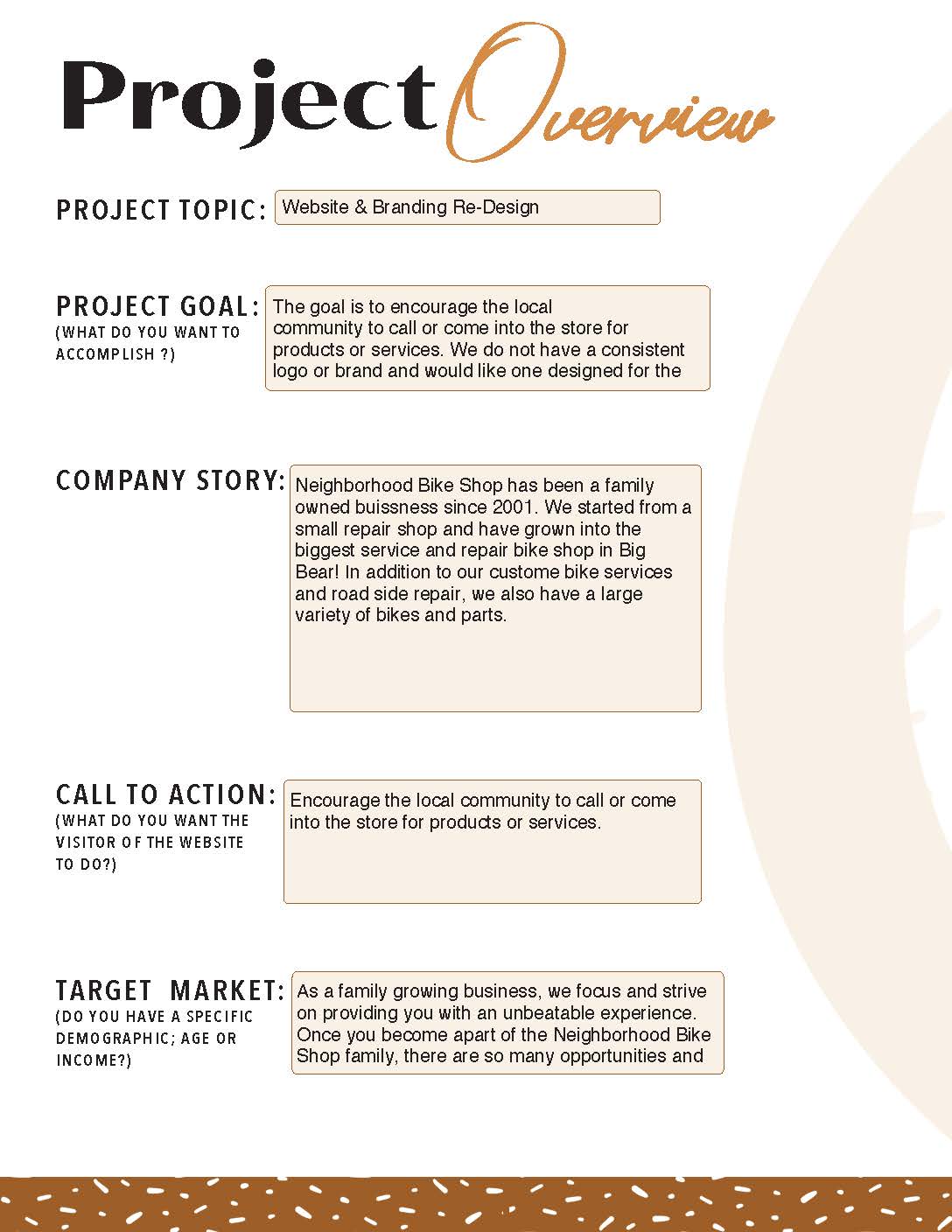
This Neighborhood Bike Shop wants a website that encourages the local community to call or come into the store. They also nedd a logo re-design and re-branding, with local community reachout marketing concepts.
- Adobe Illustrator
- Adobe Photoshop
- Adobe InDesign
- CSS
- HTML
- JavaScript
- Concept Proposal
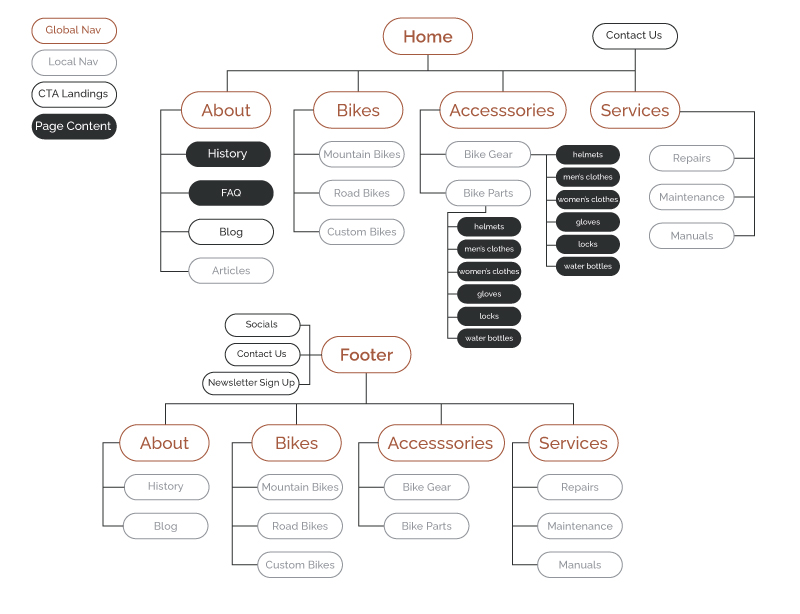
- Information Architecture
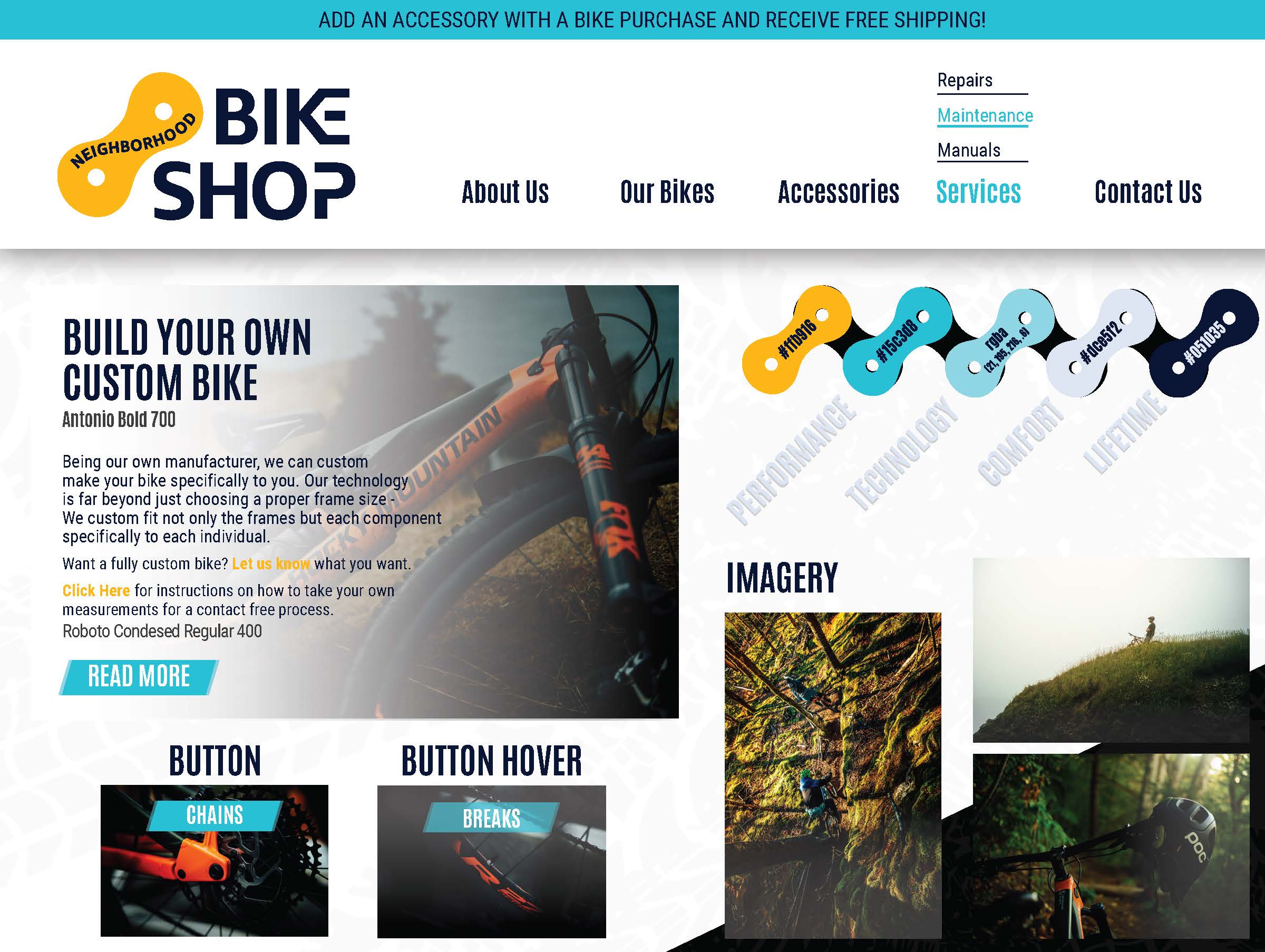
- Style Tile
- UI Comps
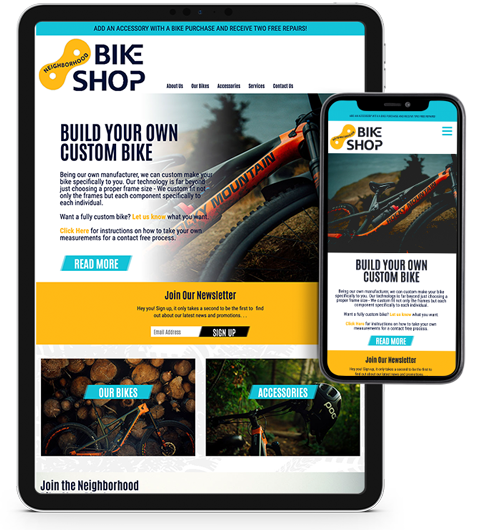
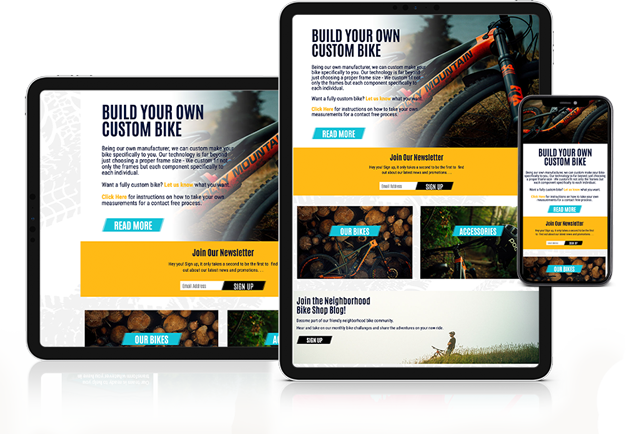
- Responsive Website